5. Pixel Art...



Elles sont également utilisées pour la représentation des icônes informatiques dont le format a évolué au cours des années, d'un simple 16 pixels x 16 pixels au 256 pixels x 256 pixels.

Exemple sur une image simple
Une simple représentation en pixels "visible" n'est pas nécessairement un Pixel Art. En effet, pour garder l'esprit de l'objet à représenter il est nécessaire de faire appel à la vision de chacun. Ainsi, un même objet ne sera pas représenté en Pixel Art de la même façon par deux personnes différentes. Nous allons voir ci-dessous une technique de base pour réaliser un Pixel Art à partir d'un modèle, cette technique devra être adaptée par chacun pour personnaliser sa représentation.
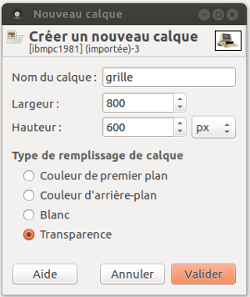
Création d'un nouveau calque
Pour réaliser ce pixel art, nous allons partir d'une image commune, vous pourrez réaliser votre propre création un peu plus tard...

- Télécharger puis ouvrir grâce au logiciel Gimp cette image.
- Afficher la fenêtre des calques grâce au menu
Fenêtre -> Fenêtres ancrables -> Calques(ou la combinaison de touchesCtrl+F) - Créer un nouveau calque grâce au menu
Calques -> Nouveau calque - Nommer le calque "grille", puis sélectionner "transparence" pour le type de remplissage de calque.
- Valider
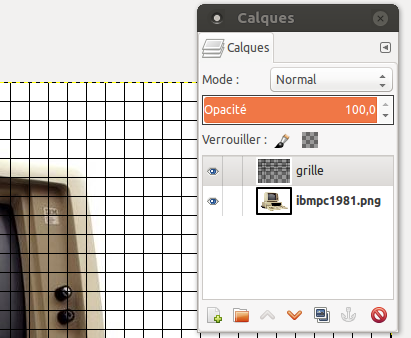
Un nouveau calque est apparu dans la fenêtre des calques. Par la suite il faudra toujours être très attentif au calque sur lequel vous travaillez.
Création d'une grille
Nous allons maintenant afficher une grille sur le calque que vous venez de créer.

- Sélectionner le nouveau calque en cliquant dessus dans la fenêtre des calques.
- Sélectionner dans les menus
Filtre -> Rendu -> Motif -> Grille - Largeur : laisser les lignes à 1 pixel
- Espacement : choisir 19 pixels horizontalement et verticalement
- Décalage : mettre les deux valeurs à 0
- Valider
Remplissage des pixels
Il est maintenant nécessaire de remplir chaque pixel de la grille avec une seule couleur, tout en respectant l'image de départ.
Nous allons par la suite toujours travailler en deux étapes :
- Choix de la couleur
- Remplissage des pixels
Pour le choix de la couleur  :
:
- Sélectionnez le calque qui contient l'image de départ
- Utilisez l'outil "pipette" de la fenêtre des outils (si elle n'est pas visible à l'écran vous pouvez la faire apparaître avec le menu
Fenêtre -> Fenêtre ancrable -> option de l'outilou le raccourciCtrl+B). - Prélevez la couleur dans le pixel que vous devez remplir.
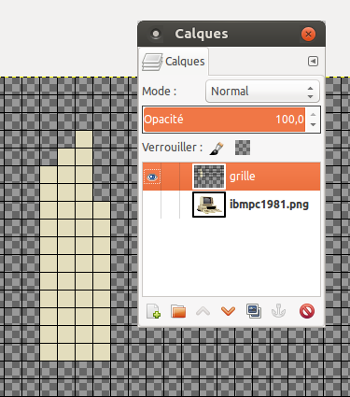
Pour le remplissage du pixel  :
:
- Sélectionnez le calque qui contient la grille
- Utilisez l'outil de remplissage
- Cliquez sur le pixel choisi
- Vous devez bien sûr choisir utiliser la même couleur pour de nombreux pixels, l'opération "pipette" n'est pas à renouveler à chaque pixel !
- Pour visualiser le résultat de votre travail vous pouvez cacher l'image de départ en cliquant sur l’œil présent sur le calque de l'image de départ.

Récupérer le pixel art
Une fois votre travail terminé, il vous suffit de supprimer l'image de départ qui ne vous est plus utile. Pour cela, clic droit sur le calque de départ -> supprimer le calque.
Il vous suffit ensuite d'exporter l'image au format
de votre choix, évitez cependant le jpg dont la compression dégradera votre pixel art.
Projet
A vous maintenant de réaliser le pixel-art de votre choix, à partir d'une photo ou d'un dessin.